Choosing the right images for your website
Posted on 31st January 2019
Following on from our last article about how to write good website copy, we now turn our attention to imagery and visual authenticity.
As we said last time, consistency of quality is important across all aspects of your site, but the first thing many people notice is quite simply what it looks like. That means images as well as the overall ‘look and feel’ of the design.
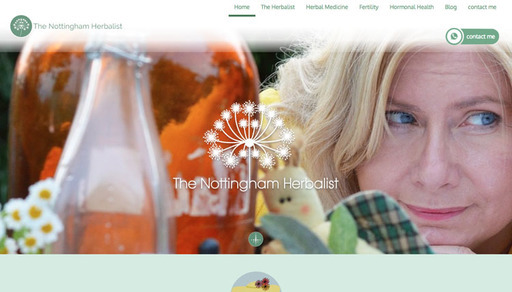
All the visual aspects of your site should work together to reflect the nature of your business and the target audience you’re trying to attract. To give a couple of examples, a hypnotherapist might opt for soft, pastel shades with photos of nature to create a gentle, relaxed feel, whilst a kids’ entertainer might go for bright colours with bold, cartoon-style imagery.
Choosing appropriate images that work in harmony with your wider design theme is vital if you’re to avoid creating a mishmash that confuses your brand identity and key messages. To help you get it right first time, we’ve put together some simple ground rules.
1. Focus on quality


Ever get frustrated by grainy, low resolution photos that make the subject matter hard to make out? Poor quality imagery is a big no-no for any website, as you’ll make a dismal first impression on prospective customers. Stick to high resolution images in small file sizes so they’ll load quickly. And don’t over-enlarge smaller images, as this can cause distortion. If you need to resize any images, ‘constrain’ the pixel proportions so they stay the same.
The same can be said for overly-large images, no only for page-speed load times, but also if they squash the rest of the content up - if you really do want to show off your best work via a large on-screen image, consider using our Lightbox feature which displays images in a pop-up when they are clicked.
2. Choose a style and stick to it



A consistent style will help strengthen your brand and make it easy to recognise. Perhaps you want your business to look fun and funky, or business-like and corporate? Choose a style that reflects this – perhaps illustration for the former and high quality black and white photography for the latter.
It’s OK to mix and match styles to a point, e.g. having both colour and black and white imagery on your site, provided the overall theme is consistent.
3. Don’t rely on stock imagery


Most people can spot a stock image a mile off. It’s fine to use some of them on your site, but don’t go for the obvious ones that everyone else uses, or you’ll make yourself look boring and unimaginative.
If you decide to use stock imagery, take some time to research the market and only invest in high quality, original photos that aren’t splashed all over the internet already. We include High Quality Stock images, and manipulation of those images, in all our Web Design Packages - so we can achieve fantastic results at an all-inclusive price.
Better still, hire a professional photographer or illustrator to create some unique images that truly reflect your brand.
4. Feature ‘real’ people in your visuals


Animated, illustrated or photographed, using images of people on your site can be a winner. It brings your brand to life, showing people what your customers look like and portraying them enjoying the products and services you have to offer.
If you have a ‘Meet the Team’ page, include some photos here, too. People like to put a face to a name and check out who they’re doing business with.
5. Edit photos for maximum impact


Tools like Adobe Photoshop make it quick and easy to enhance the impact of your images. Crop overly large images to make them fit the available space on the page, or to zoom in on a particular feature. Try using filters and contrast tools to tweak the appearance of your images to make them look more striking or work together more consistently.
Of course, not everyone has the confidence to edit their own images, so you can always ask us/your web designer to do this for you.
6. Don’t over-egg the omelette


The quantity and prominence of your images depends on the nature of your business.
If you’re selling a highly visual product or service, it’s fine for your site to be very much image-led with comparatively little written copy. Just make sure you get the balance right, as too many images could detract from the key messages you’re trying to communicate.
7. Obtain and use your images in line with the law


Unless you, your designer, or photographer produces your images for you, all the photographs, illustrations, and other images used on your site will be covered by copyright law.
With a few exceptions, this makes it illegal to use them without the copyright holder’s permission. This article from the it’seeze Knowledge Base explains everything you need to know to stay on the right side of the law.
Need a little image inspiration? Let it’seeze Nottingham handle it.
All our website packages include sourcing appropriate stock imagery, plus a simple text-based logo and graphics. As an added extra, you can ask us to recommend a professional photographer to take some high quality shots for your new site. And if you need it, we even offer a full graphic design service to create a strong, consistent brand for your business.
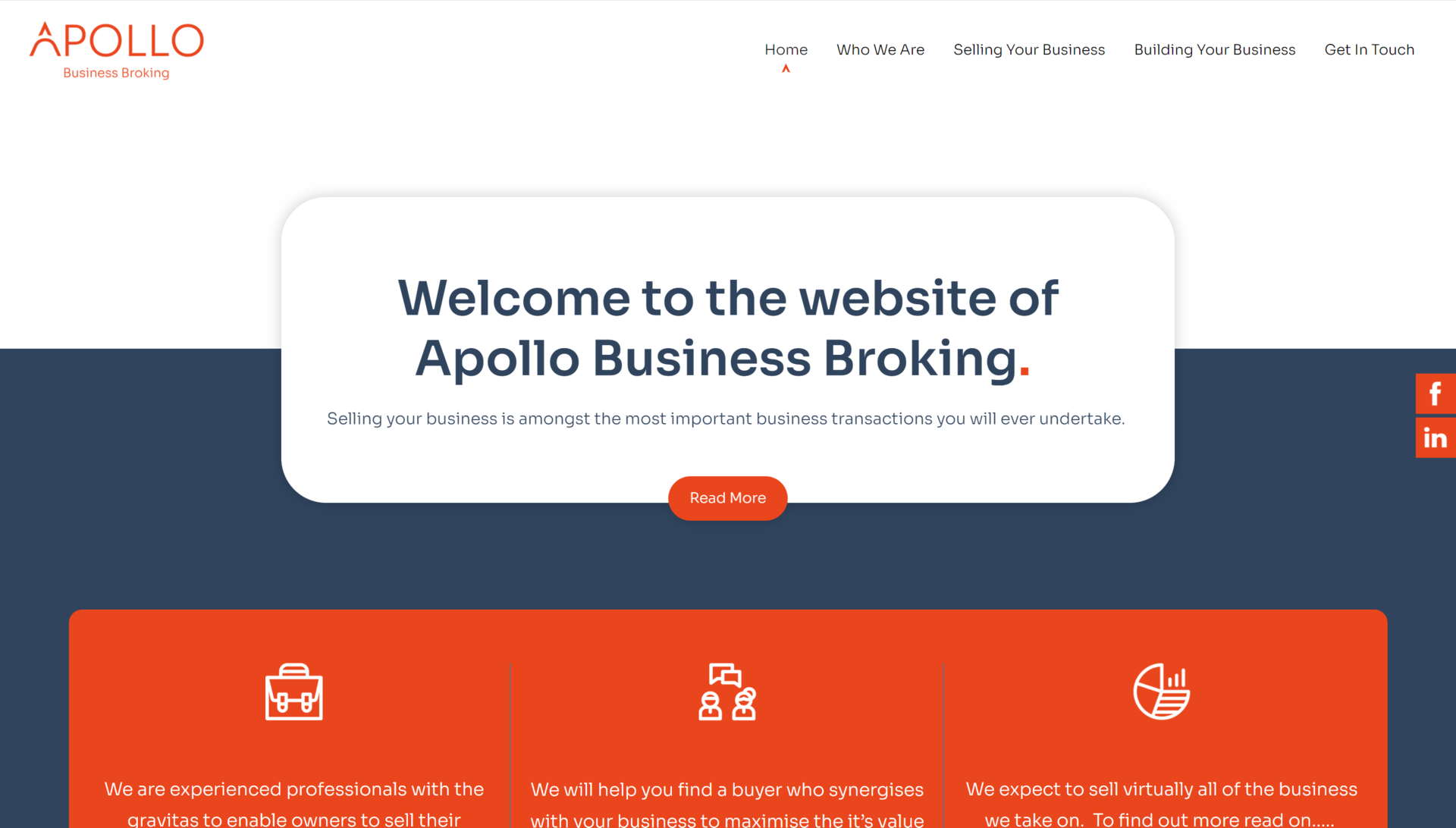
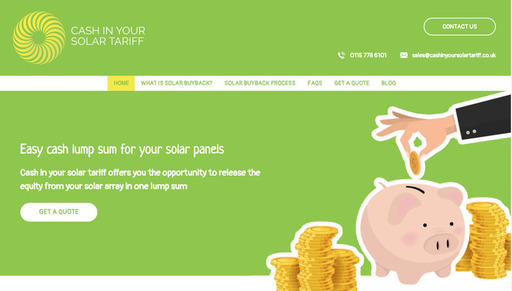
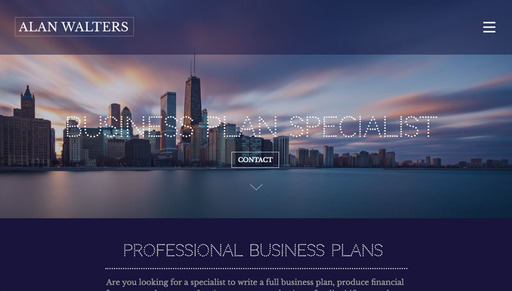
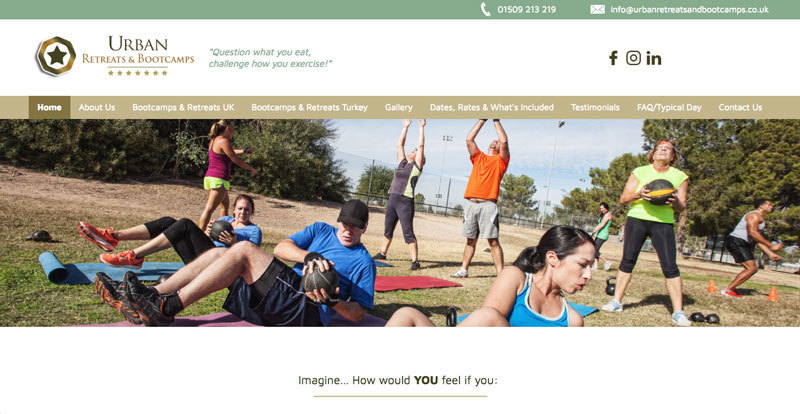
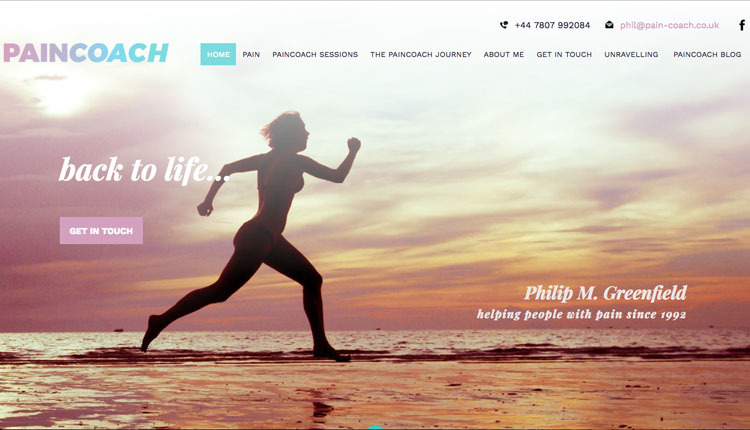
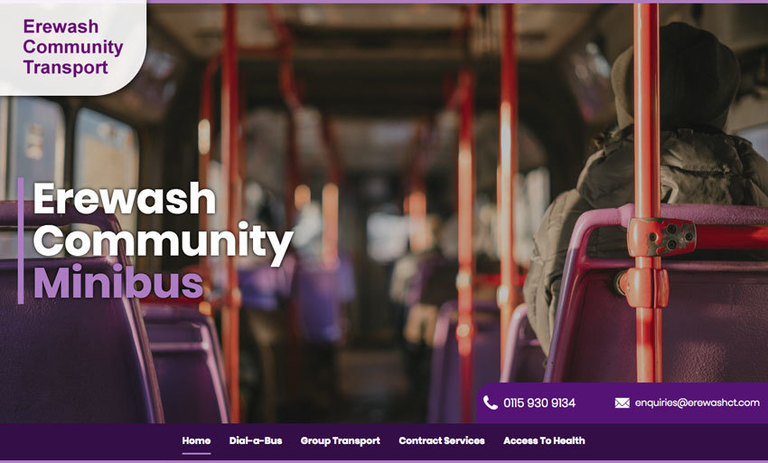
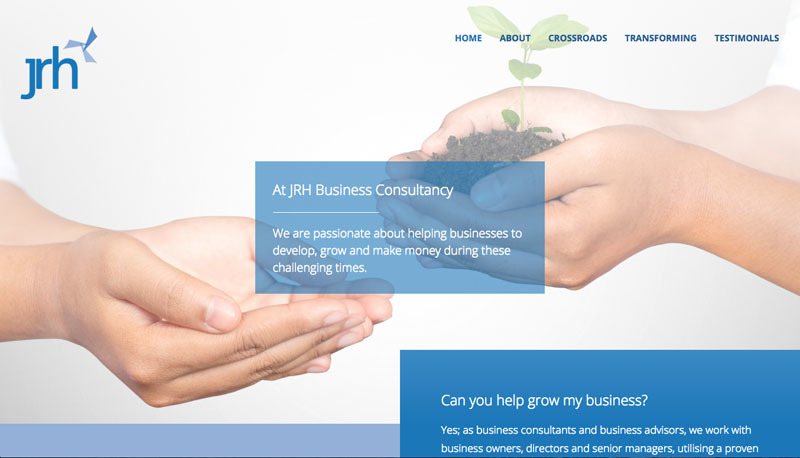
Have a look at our web design portfolio for inspiration, or to find out more, please contact it’seeze Web Design Nottingham to discuss your requirements or book a free, no obligation demonstration of our services. Call 0115 777 3001 or fill in our online enquiry form today.
Share this post: